เริ่มจากการเข้าไปที่เว็บไซต์ของ App Inventor ที่ https://appinventor.mit.edu/ ให้คลิกที่ Create Apps! เพื่อเข้าสู่หน้าพัฒนา Project App

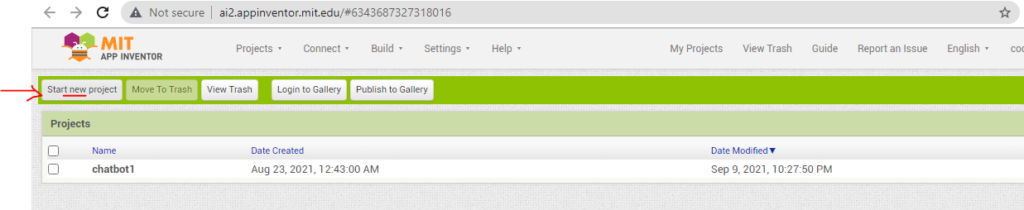
พอเข้ามาให้คลิกที่ Start new project แล้วมันจะขึ้นให้เราตั้งชื่อ Project และคลิก OK

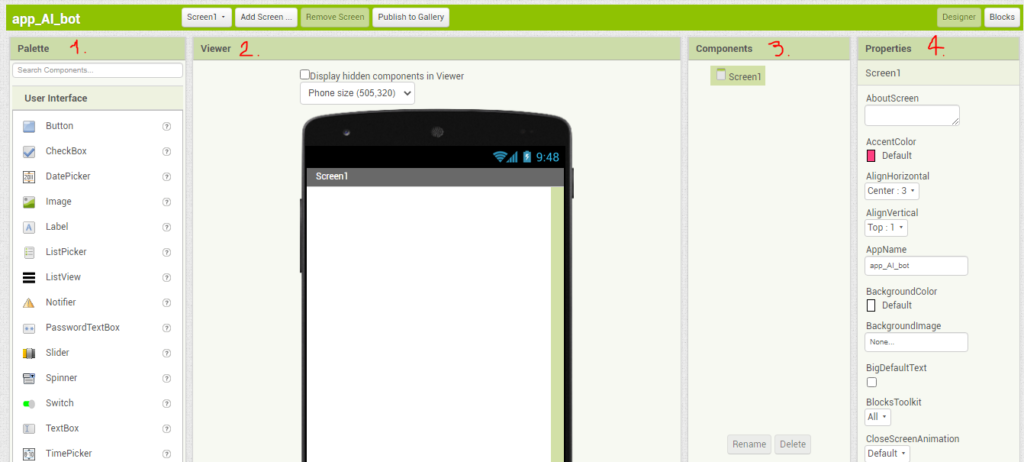
โดยใน Project จะประกอบไปด้วย 4 ส่วนหลัก คือ
- Palette เป็นส่วนที่ให้เราเลือก คำสัง ที่สามารถนำมาพัฒนาเป็น Application
- Viewer เป็นส่วนแสดงผลหน้าจอของ App ที่เราสร้างเป็นส่วนของ UI (User Interface)
- Components เป็นส่วนบอกว่าภายใน App ของเรามี Palette อะไรบ้างโดยมันถูกนำมาใส่และแบ่งการทำงานเป็นส่วนๆ
- Properties เป็นส่วนปรับแต่งคุณสมบัติ ต่างๆ ของ Palette ที่เราเลือก

ในการสร้าง Application ขึ้น 1 App อัน เราต้องคำนึงถึงหน้าตาของ UI ของเราก่อนที่จะเข้าไปเขียน Code หรือโปรแกรมให้ในแต่ล่ะส่วนๆ น้องๆ เขาจะได้มองเห็นภาพของสิ่งที่ตัวเองจะทำ เป็นการเริ่มความสำเร็จ และ จินตนาการ สำคัญมากๆเลยส่วนนี้
ดังนั้นขั้นตอนแรกของการทำ App คือ เริ่มจาก UI (User Interface)

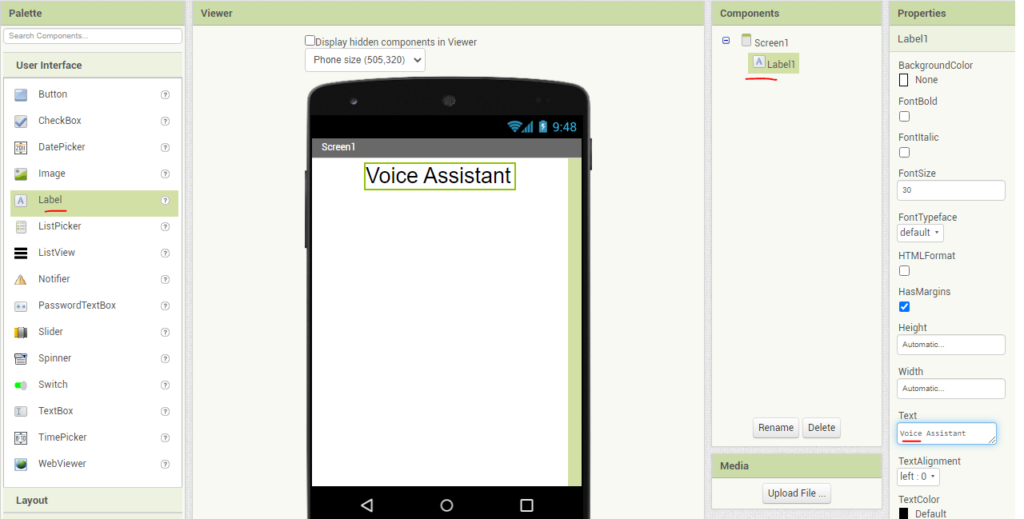
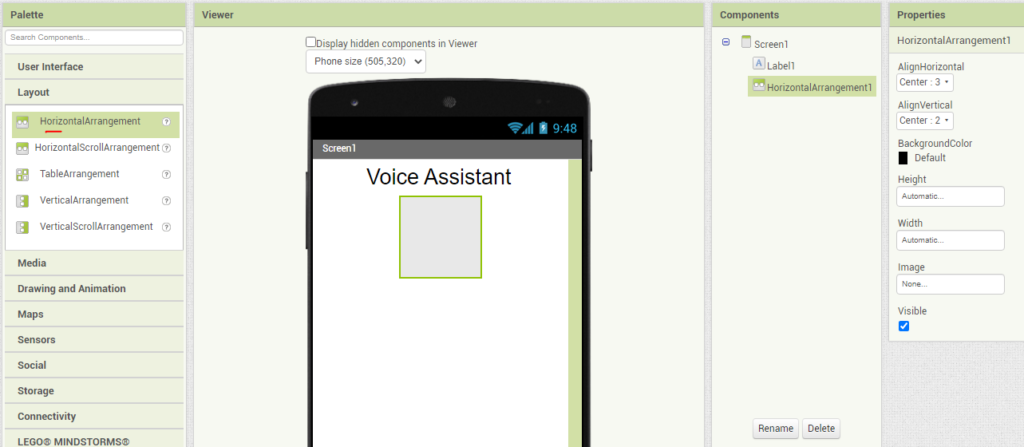
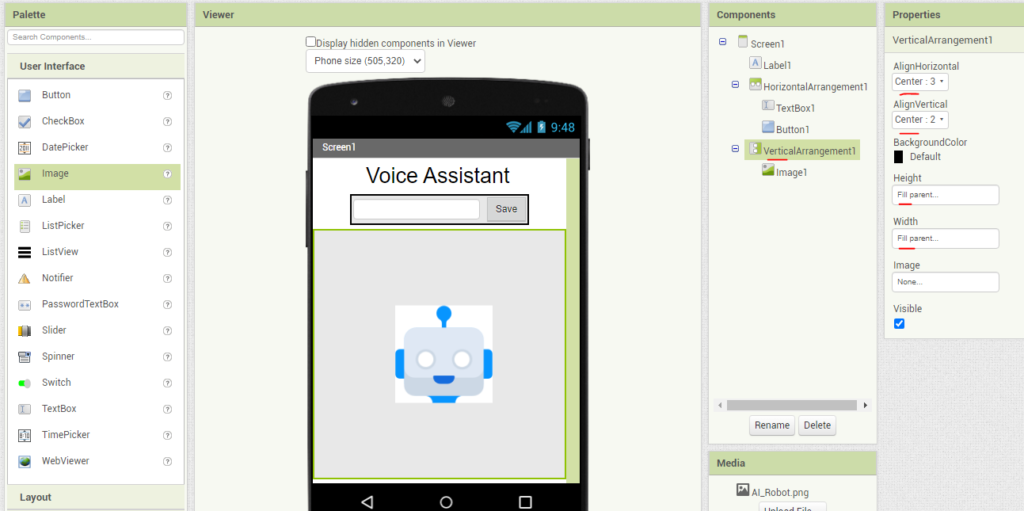
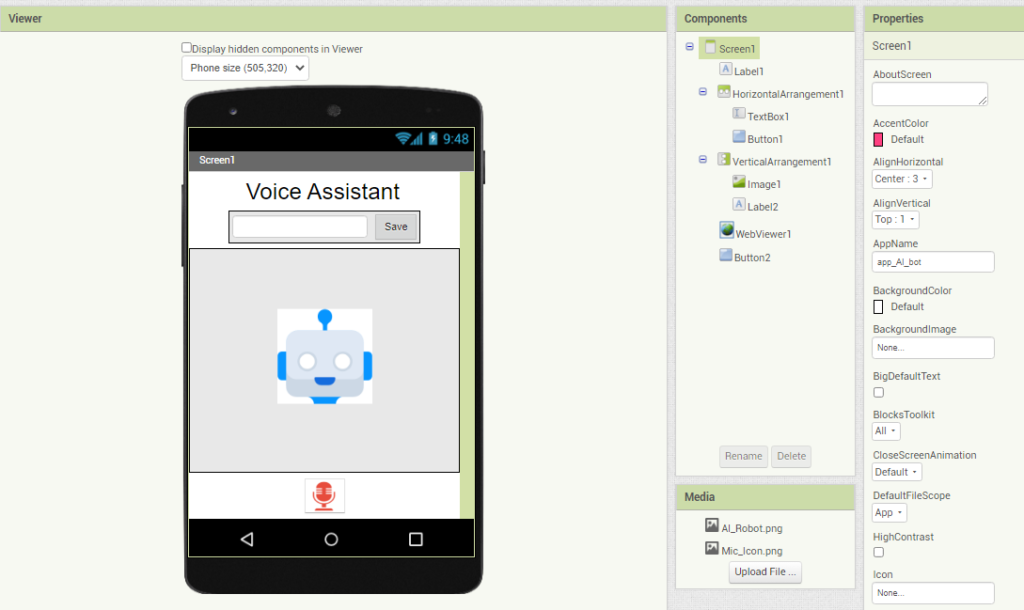
จากในภาพด้านล่างนี้ เราได้ใส่ Label (ข้อความ) และ Horizontal Arrangement (การจัด Component แบบแนวนอน) ใน Screen Components หลัก

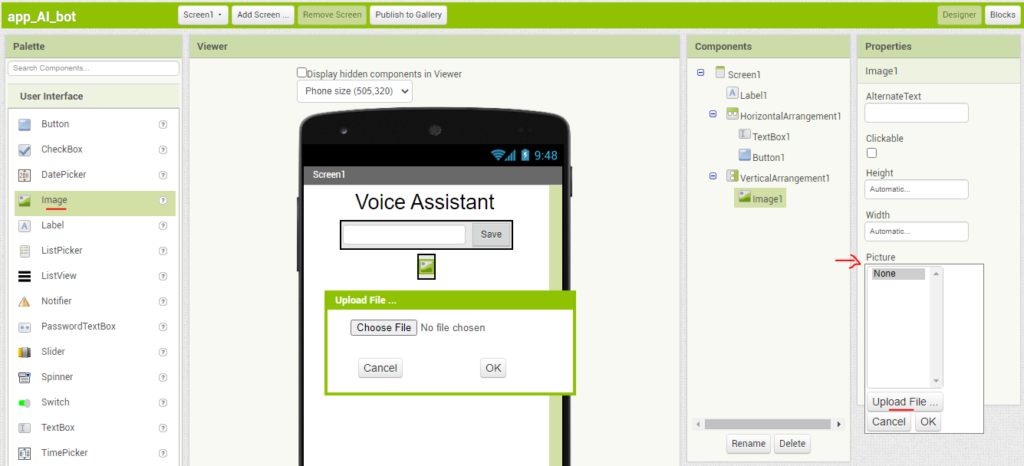
ใส่ Textbox และ Button ใน Components ของ Horizontal Arrangement โดยตรงนี้การทำงานของมันก็คือ ให้ผู้ใช้กรอกชื่อที่ต้องการให้ AI เรียกเราเวลาใช้งาน ต่อมาให้เพิ่ม Vertical Arrangement และใส่ Image เข้าไปที่ Properties ของมันและเลือกภาพ ตามเลย

สามารถเข้าไปดาวน์โหลดไฟล์ภาพได้ที่นี่เลย คลิกโหลดภาพ

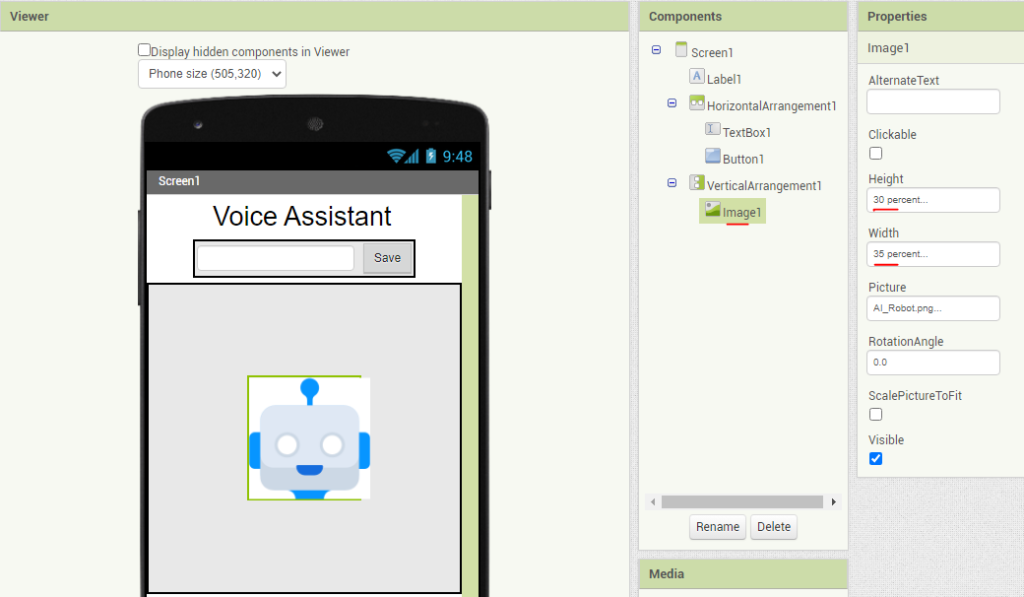
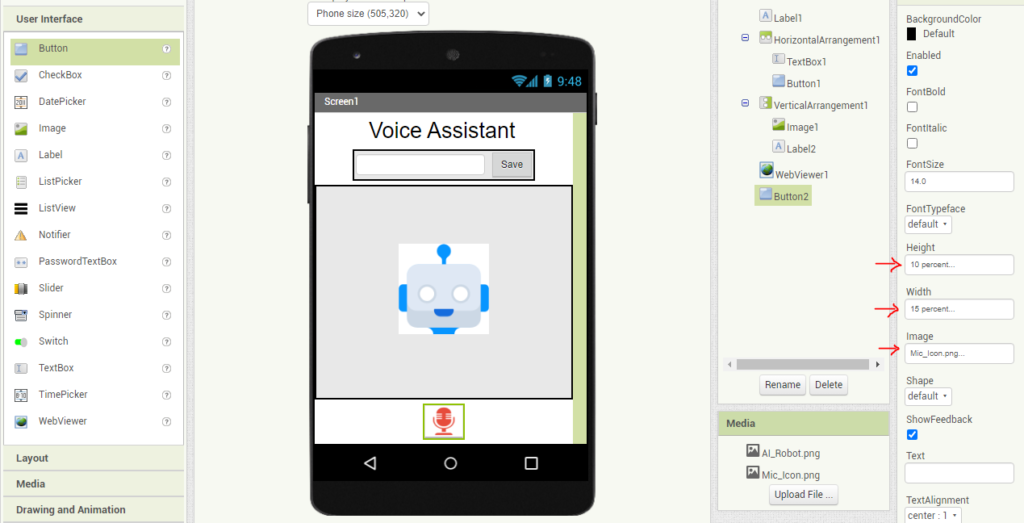
พออัพโหลดรูปภาพเสร็จแล้ว ให้เรามาตกแต่ง Properties ของ Vertical Arrangement Components ปรับตามภาพเลย

ปรับความกว้างและความสูงของภาพ

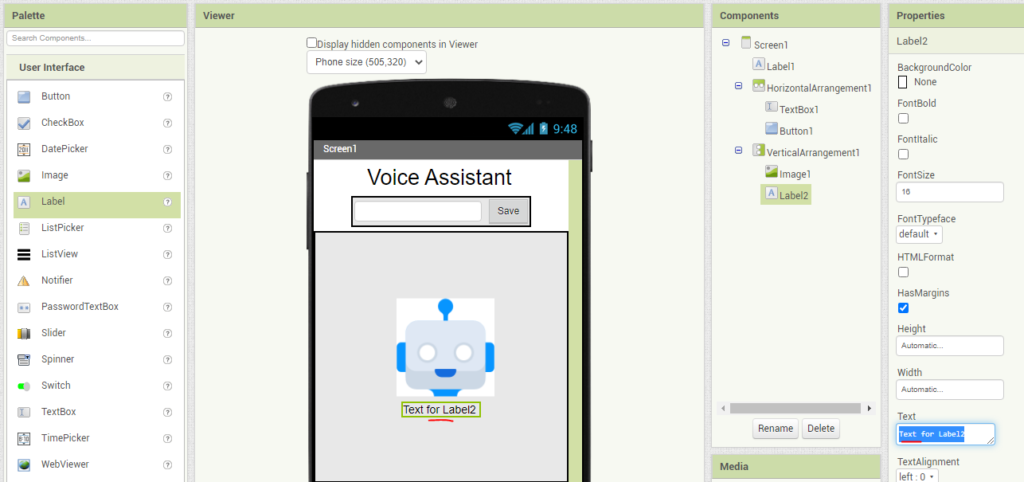
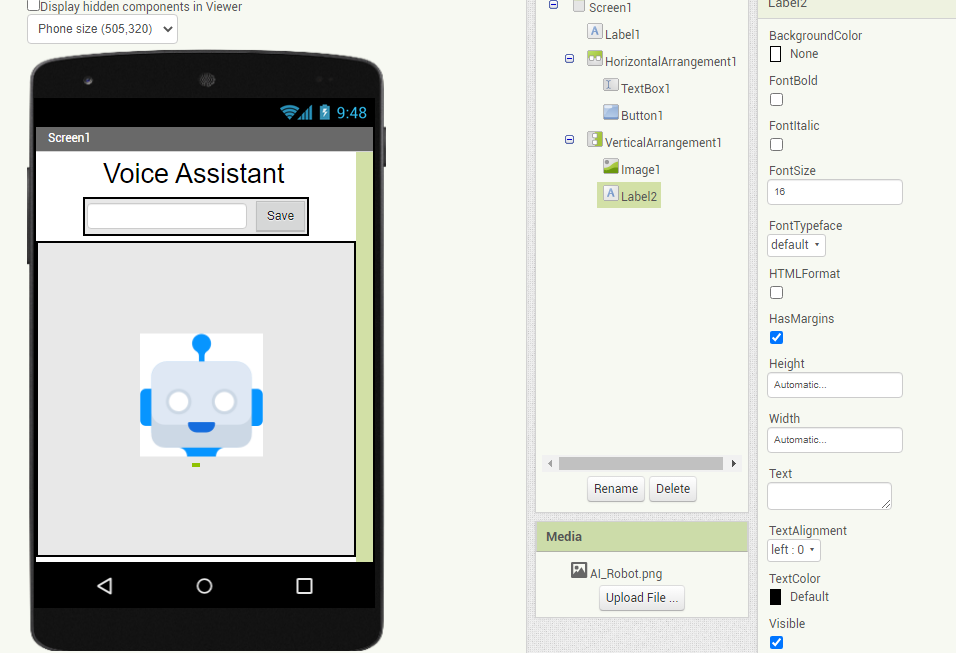
ต่อมาเราจะมาเพิ่ม Label อีกตัว ตรงด้านหน้าของภาพ ภายใต้ Vertical Arrangement Components ตรงนี้เราจะให้ AI รู้ว่าเราเป็นใคร หลังจากกรอกชื่อและกด Save แล้ว ให้มีข้อความปรากฏขึ้นตรงนี้

ตรง Text ให้ลบ เป็นช่องว่างไงนะ ตามภาพ เพื่อให้ Text ที่เราจะเขียน Code ไว้มาขึ้นแทนตรงนี้

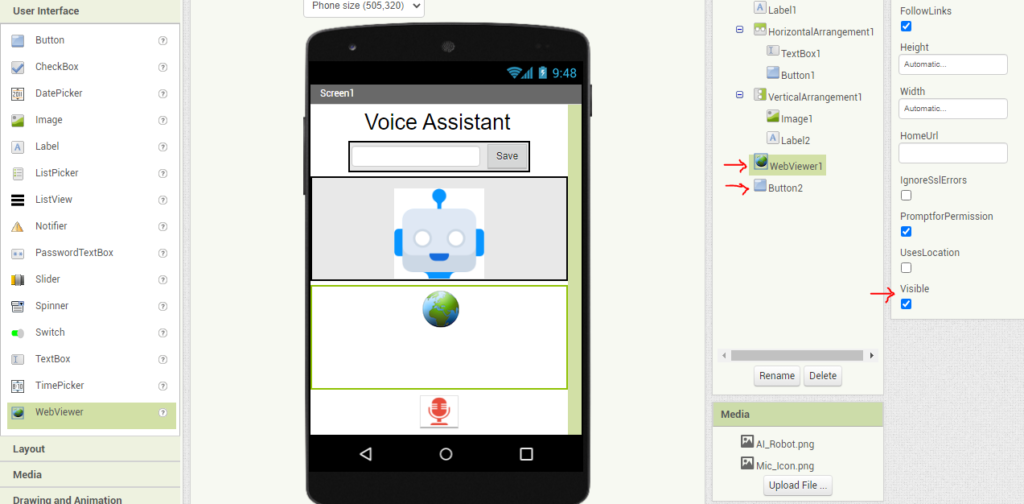
ต่อมาให้เรามาเลือก WebViewer และ Button มาใส่ใน Screen Component หลัก ให้เราลองสังเกต ดูดีๆ นะคะ ตำแหน่งของแต่ล่ะอันนะตรงนี้ และมาปรับตรง Properties ของ WebViewr ติก Visible ออก
โดยคำสั่ง WebViewer ตรงนี้จะทำหน้าที่ นำคำที่เราต้องการค้นหาไปค้นหาและแสดงตรงนี้

และจะทำการแสดงก็ต่อเมื่อมีการคลิกปุ่ม Button รูปไมค์ ตามในภาพด้านล่าง

หน้าตา UI เสร็จแล้วต่อไปมาเรียนการ Coding ให้แต่ละ Comportment กันต่อ

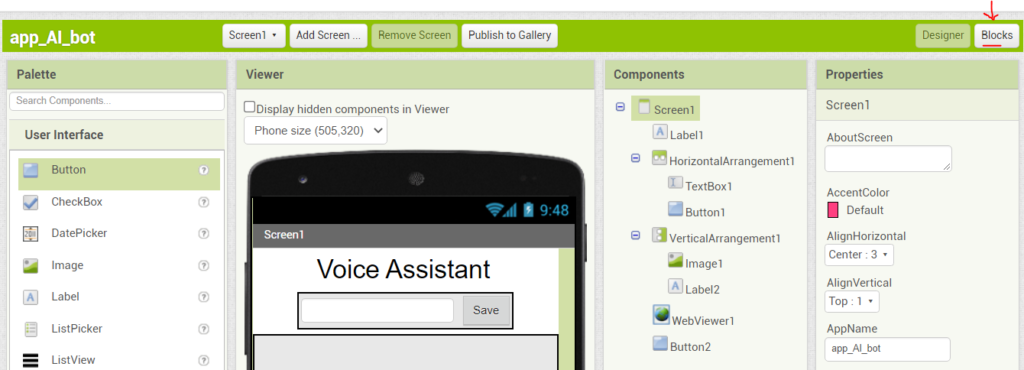
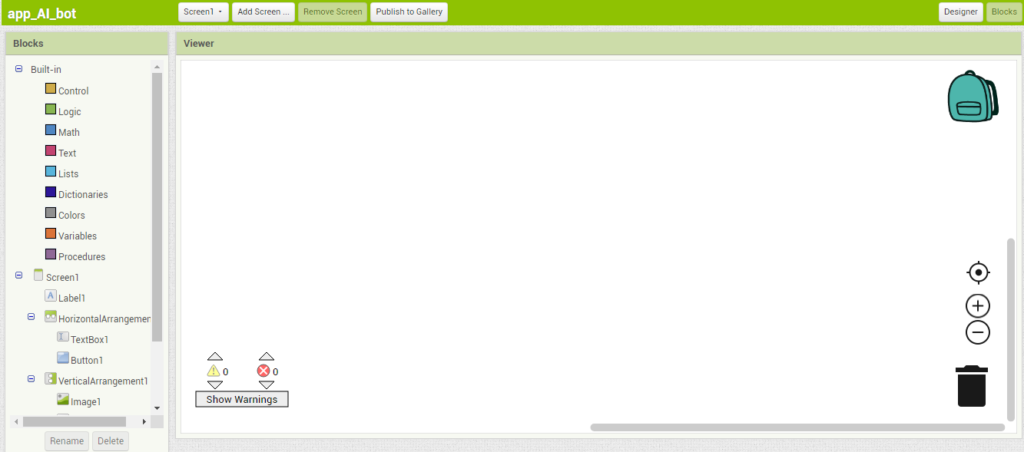
ถ้าจะเข้าหน้าการเขียน Code Block ของ App Inventor ให้เราสังเกตเมนูด้านบนตรงด้านขวาของหน้าจอ จะเห็นคำว่า Blocks ให้เราเลือกคลิกเข้าไปในหน้านี้เลยค่ะ

พอเข้ามาก็จะหน้าตาแบบนี้ว่างๆ และมี 2 หัวข้อใหญ่ๆ ดังนี้
- ฺBlocks เป็นส่วนของ Block Coding คล้ายๆกับ Scratch และ BlockPy โดยจะมีคำสั่งต่างๆ ให้เราเรียกมาใช้งาน
- Viewer เป็นส่วนแสดง Block Coding และเป็นส่วนที่ให้เรา Coding ตรงส่วนนี้

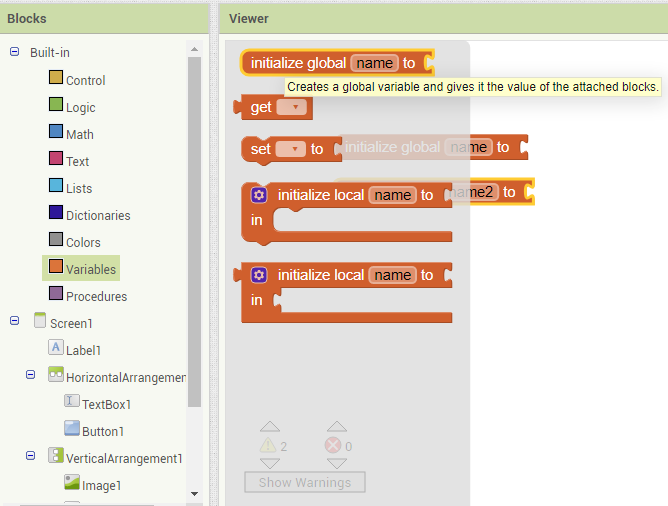
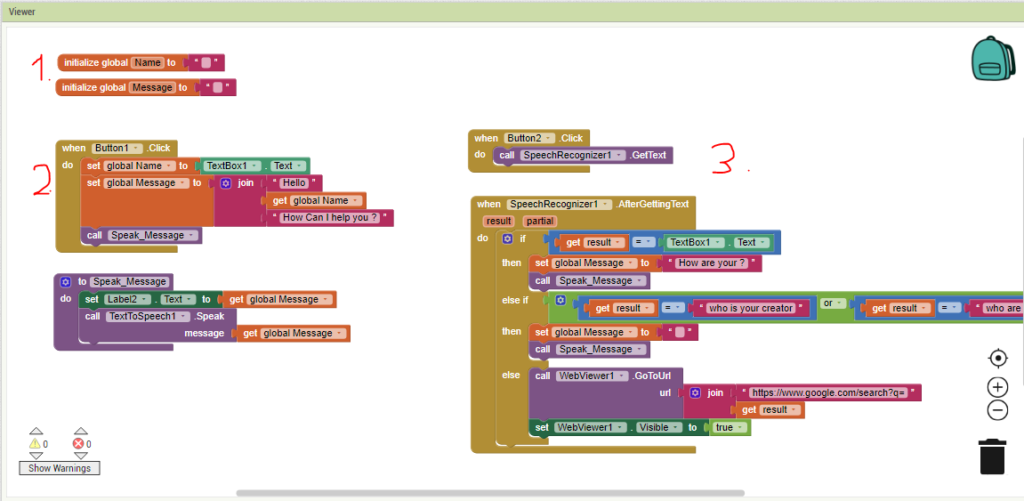
ขั้นแรกเราต้องมาสร้างตัวแปรในส่วนของ Block Variable เรียก initialize global name to (เป็นการตั้งค่าตัวแปรแบบ Global ทำให้ทุกๆ Block ทุก Function สามารถเรียกใช้ตัวแปรที่สร้างด้วยคำสั่งที่ได้)

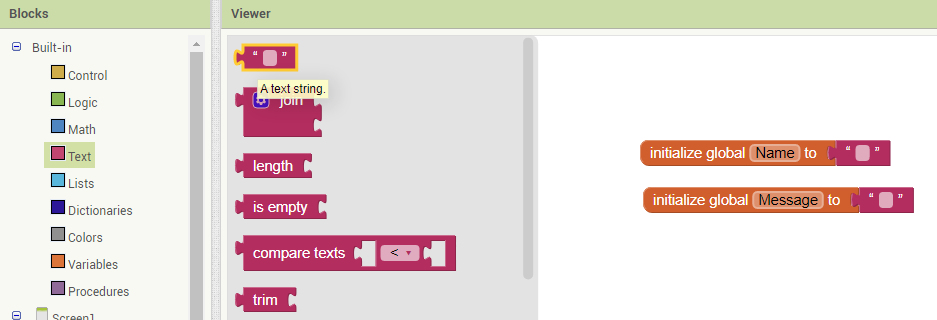
ใน Project นี้จะมี Global Variable อยู่ 2 ตัวแปร และภายในตัวแปรจะเก็บข้อมูลเป็น Block Text เป็นโดยข้อมูลเป็นใส่ช่องว่าง (เพิ่อให้ข้อมูลตรงนี้สามารถเปลี่ยนแปลงเเป็นค่าอื่นๆ ได้โดย Set Default ข้อมูลเป็นข้อมูลว่างๆไว้)

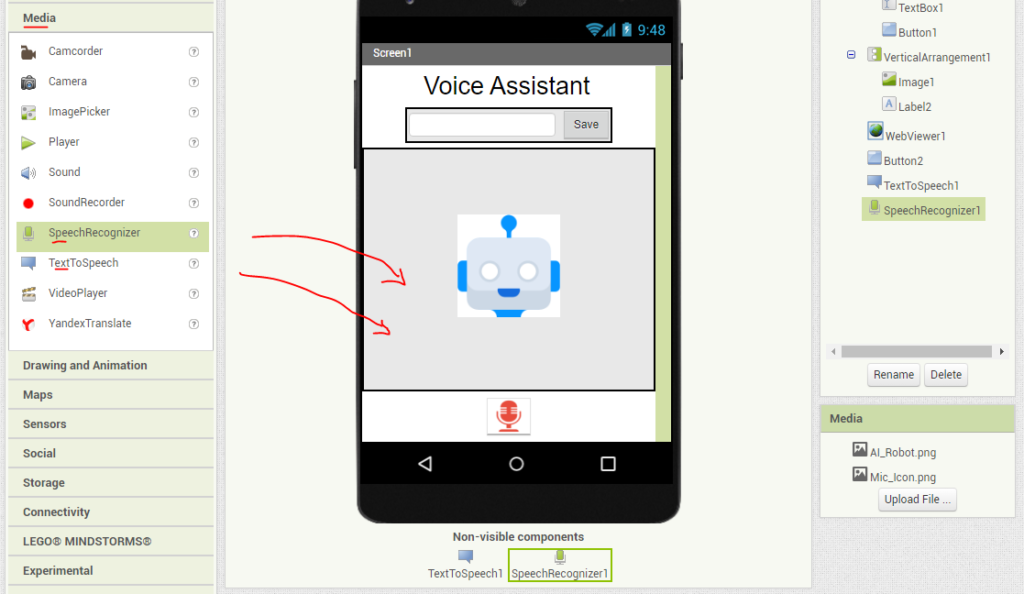
เดี๋ยวเรากลับมาหน้า Designers กันก่อนนิดหน่อยค่ะ ให้เราเพิ่ม Media ของ Speech Recognizer (เรียกใช้ไมค์จากอุปกรณ์มือถือของเรา) และ TextToSpeech (ให้มือถือฟังเสียงคำที่เราจะพูด) นำมาลากใส่ใน Screen Component ด้วยตรงนี้เป็นส่วนสำคัญมากที่ทำให้ AI ของเราได้รับข้อมูลเพื่อนำคำไปค้นหาต่อได้อย่างถูกต้อง

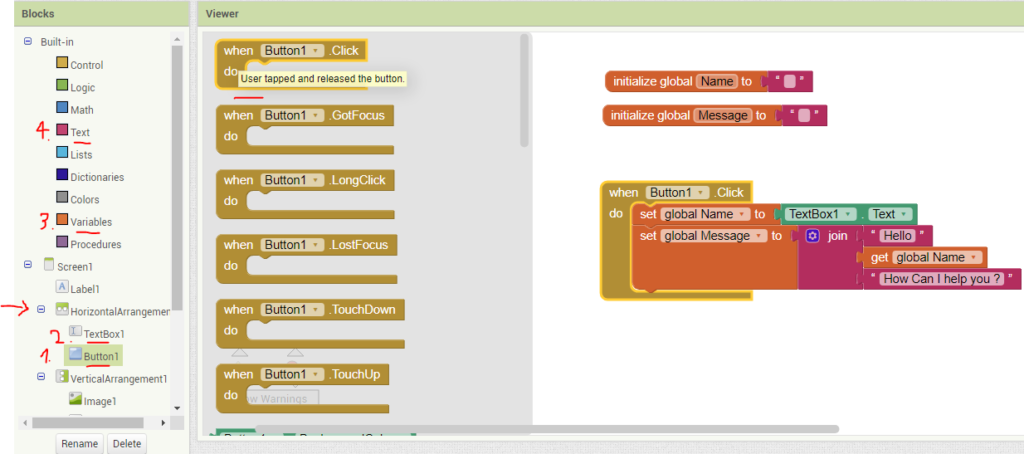
ต่อมากลับมาที่หน้า Blocks และเราจะมาสร้าง Method ของการ Set ชื่อของเราให้ AI รู้จักกัน โดยจะมี 4 ขั้นตอนดังงนี้
- เลือก Component Horizontal Arrangement เลือก Block สีเหลือง when Button.click
- เลือก TextBox สีเขียว Text.Box.Text เมื่อกรอกข้อมู และมีการกดปุ่ม Button1 จะนำข้อมูลมาแสดงข้อมูลเป็นชนิด Text ในตัวแปร Name รับค่ามาจากตัวแปร Name ที่ Set ไว้
- เลือก Variable สีส้ม ใช้คำสั่ง Set เป็นการกำหนดข้อมูลที่จะถูกเก็บไว้ในตัวแปร
- เลือก Text สีแดงเลือดหมู ใช้คำสั่ง Join เป็นการ + Text และ Variable มาแสดงผลในจุดเดียวกันในตัวเแปร Message (ในการเขียน Code ด้วยภาษา Programming อาทิ Python,JavaScritp จะสามารถแปลได้แบบนี้ Message = “Hello” + Name + “” )

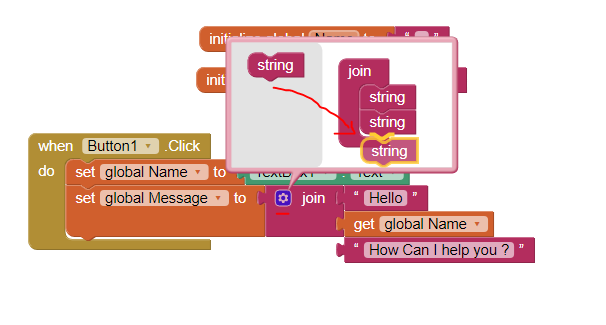
สำคัญใครที่ใช้งาน Block Join และต้องการ + Variable หรือ Text สามารถทำได้ตามภาพด้านล่างนี้ได้เลยนะ

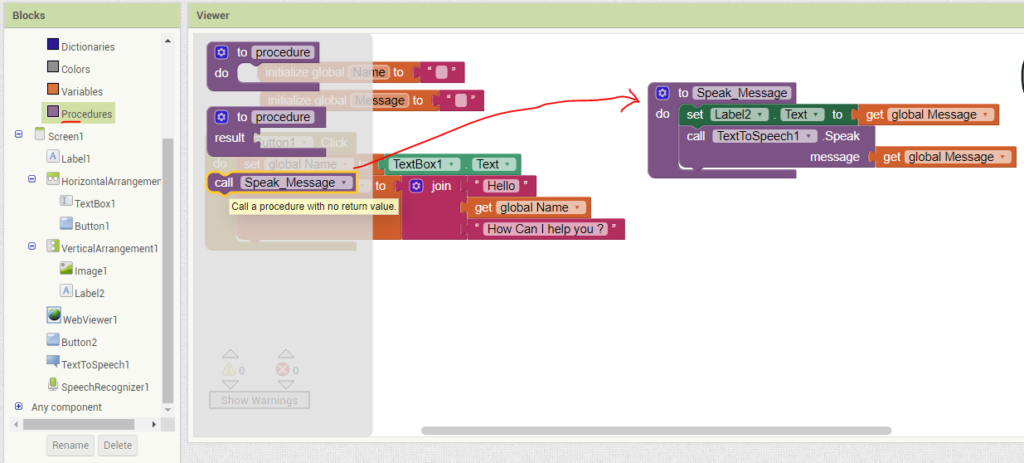
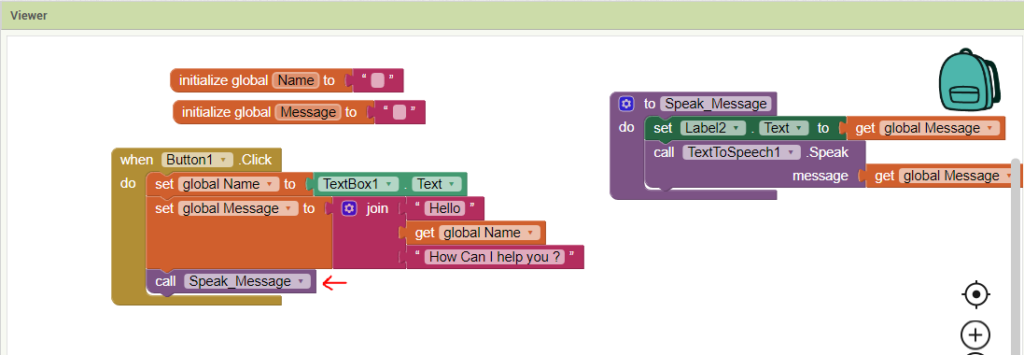
ต่อมาเรามาสร้าง Function ขึ้นอีก 1 อัน เพื่อใช้งานในการแสดงคำหรือชื่อที่ถูกเก็บออกไปแสดงผล โดยข้อดีที่สร้างแบบนี้ก็คือ Function หรือ Method อื่นๆ จะสามารถเรียกใช้ที่ไหนเมื่อไหร่ก็ได้ ผ่านคำสั่ง call ตามโดยชื่อจอง Function นั้นๆ ดังภาพ

ให้ Method ของ Block Button1 เรียกใช้ Speak_Message ที่มีการเรียกใช้ Set Text ของ Label2 โดย Get ค่าหรือรับค่ามาจาก global Message และเรียนใช้ TextToSpeech ตรงนี้จะเป็นการแสดงผล รับข้อมูลจากการที่เราพูดให้ออกมาเป็น Text โดยจะนำข้อมูลตรงนี้ไปใช้ในส่วนถัดไปต่อ

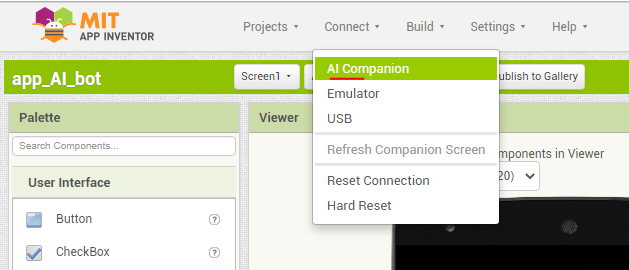
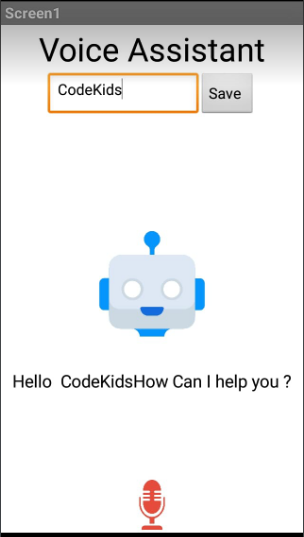
ที่นี่เราได้มาครี่งทางแล้วเย้ๆ ทีนี่เราจะมา Test Application กัน โดยสามารถทำได้โดยเข้าไปในหน้า Designers และเลือกที่เมนู AI Companion ถ้าลองทดสอบดูตอนนี้เราจะได้ ชื่อขึ้นแล้วตอนกด Save (ฺButton1) ค่ะ

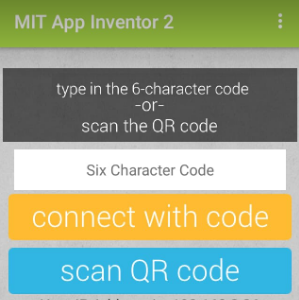
โดยในการจะทดสอบในมือถือนั้นทุกคนต้องเข้าไปโหลดตัว App MIT App Inventor 2 ใน App Store และ Play Store ทั้ง iOS และ Android พอโหลดเสร็จแล้ว App จะให้เราเลือกวิธีการเชื่อมต่อกับ Project

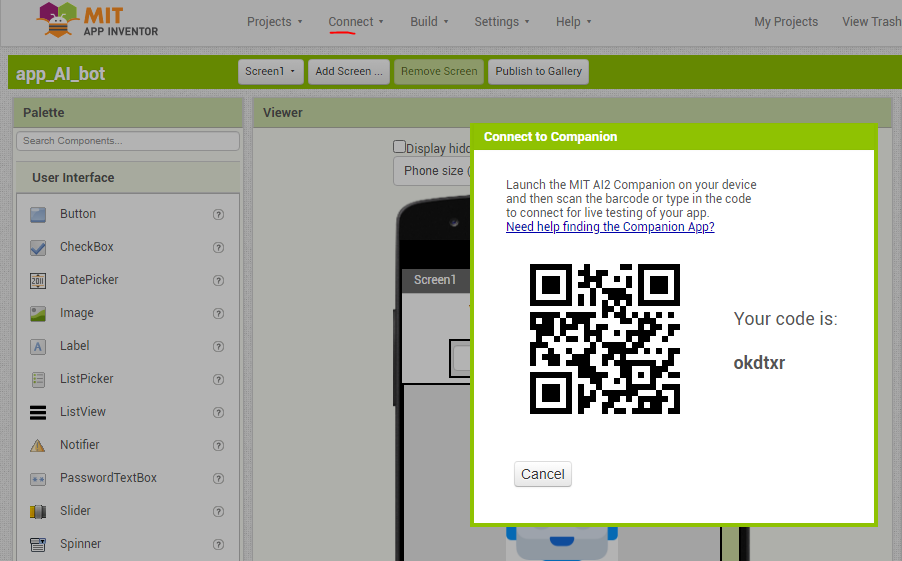
ให้เราเลือกแบบ กรอก Code หรือ Scan QR code เพื่อเชื่อมต่อ Project ที่เรากำลังพัฒนากับมือถือของเรา

สำหรับ iOS ให้ทำแบบเดียวกัน ถ้าใคร งง สามารถดูคลิปวิดีโอด้านล่างประกอบได้เลยนะ
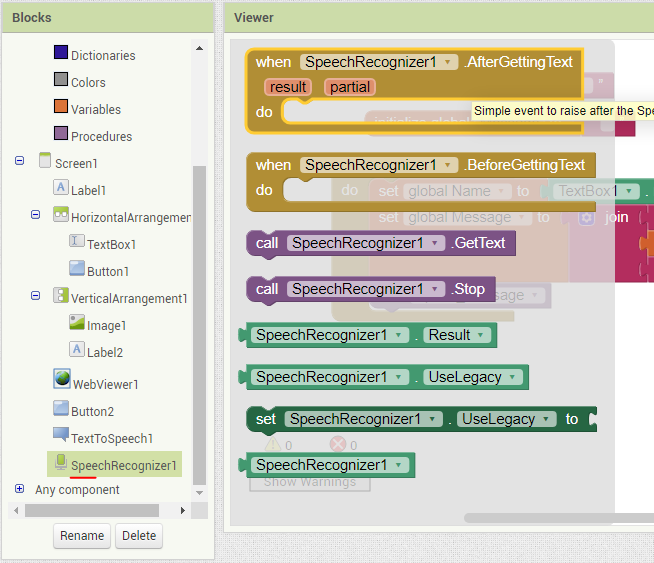
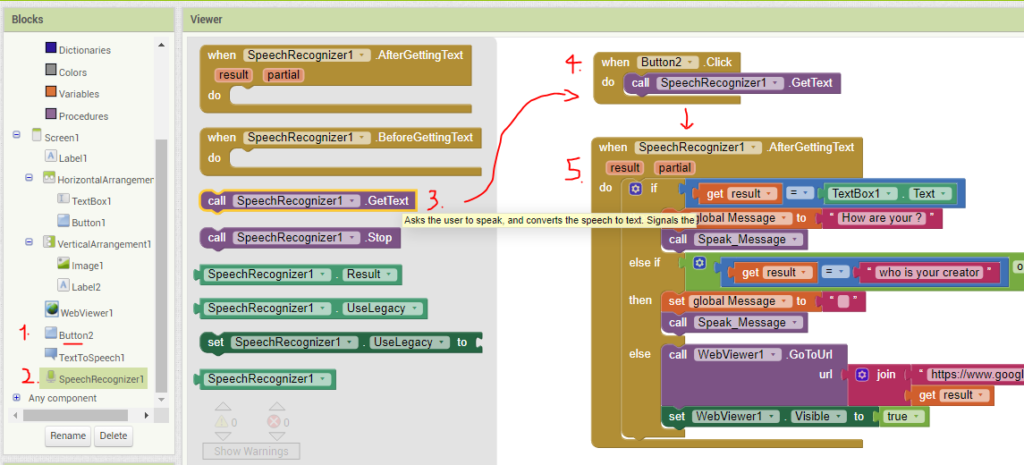
ต่อมาเรามาทำอีกหนึ่ง Method คือ when ของ Speech Recognizer โดยเราจะนำตรงนี้ไปบวกกับส่วนของการกดปุ่มไมค์เพื่อนำเข้าข้อมูลของเสียงและเรียกใช้งานไมค์ของมือถือ

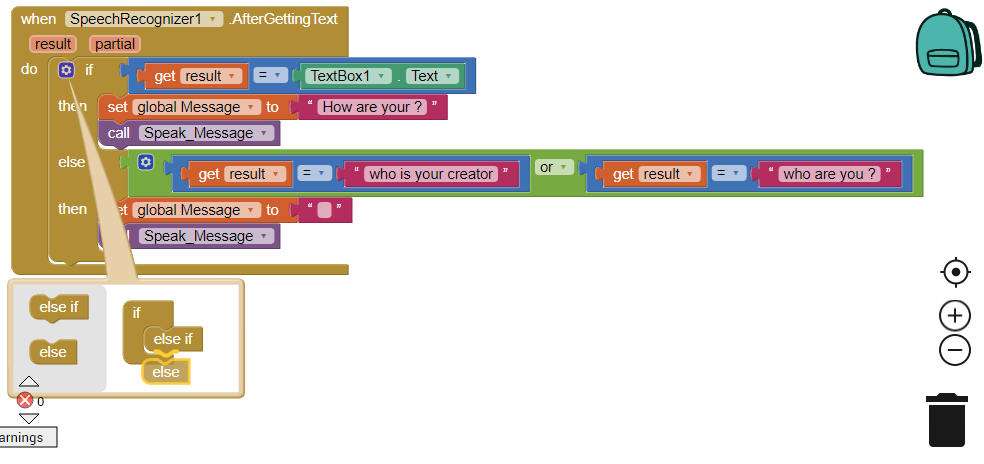
ตรงนี้เราจะใช้ if else มาใช้เป็นหลักใน Function นี้ โดยการทำงานจะเป็นแบบนี้คือ ให้เช็ค if ว่า ถ้ามี result = TextBox แล้วให้ทำการ Set ตัวแปร Message ว่า How are your? (result เป็นตัวแปรที่เราสร้างขึ้นมาใช้เช็คเงื่อนไข) และให้เรียกใช้ Function Speak_Message พอเสร็จแล้วให้เพิ่มคำสั่ง และ else if (ถ้าอีกงั้นเงื่อนไข) else (ไม่ตรงกับอะไรให้มาทำงานที่นี้) ต่อดังภาพ

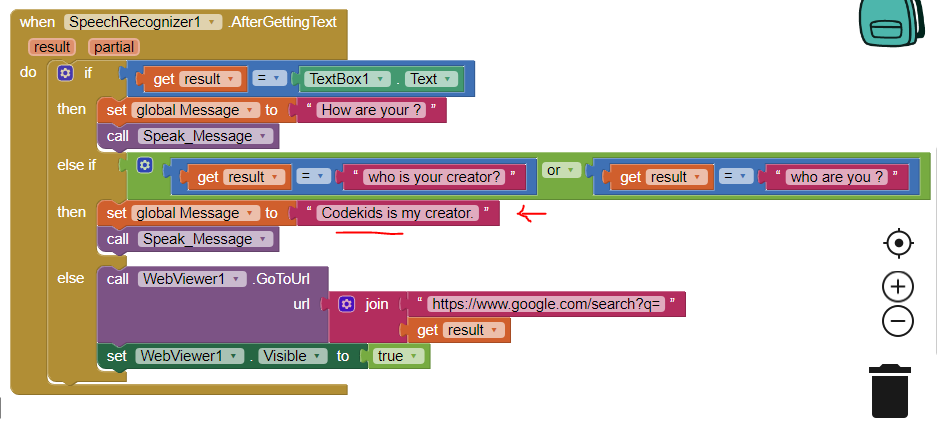
ใน else if ที่จริงตรงนี้เราเขียนดักไว้กัน Error หรือ Bug ซึ่งอาจเกิดขึ้นได้น้อยแต่เขียนไว้ก็ดีค่ะเด็กๆเขาจะได้เรียนรู้การใช้คำสั่ง else if และรอบคอบในการเขียน Code มากยิ่งขึ้น การนำงานในส่วนของ Block นี้จะมีเป็นดังนี้ ถ้าตัวแปร get result = คำที่เราใส่ไว้ ให้ Set คำใส่ global Message ใน then และเรียกใช้ Speak_Message ตามเดิม (ตรง else if นี้จะใส่ไม่ใส่ก็ได้นะ)

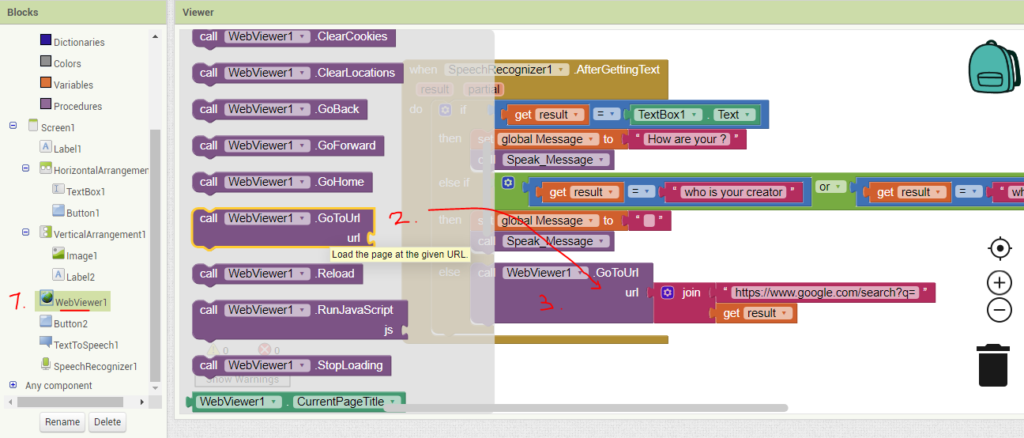
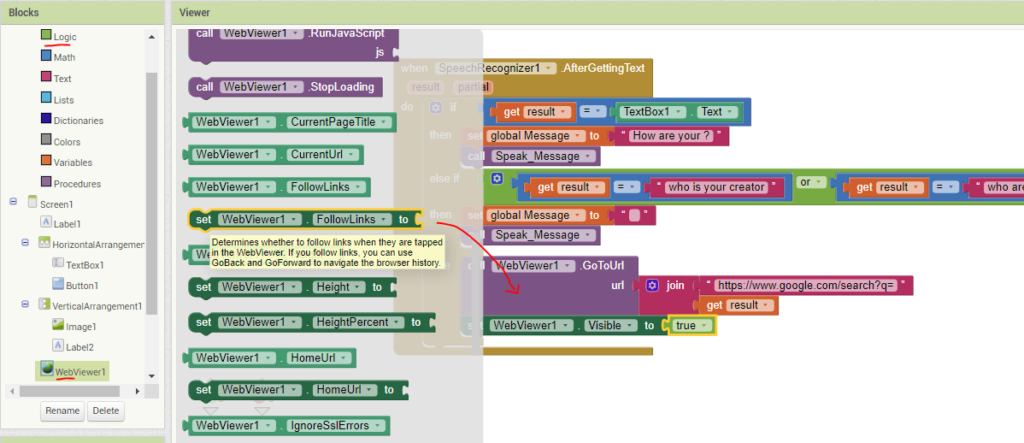
ใน else เราจะใช้ Method ของ Block WebViewer.GoToUrl และ Join ด้วย URL : https://www.google.com/search?q= (ต้องใช้อันนี้เท่านั้นตรงนี้สำคัญมาก) และ Get ค่าใน result (เป็นค่าที่มาจากใน if นั้นเองค่ะ รับค่ามาจาก Textboox1 ที่มีการเรียนใช้ Function Speak_Message)

และเรียกใช้ Set Follow Links เลือก Visible ตามภาพ เพื่อไปค้นหาสิ่งที่เราพูดไป ใส่ Logic เป็น Ture ด้วย

ที่นี้มาสร้าง Method Button2 ตรงนี้จะเป็นในส่วนของการกดปุ่มไมค์ ตามภาพคือข้อ 4 โดย Flow การทำงานทั้งหมดของส่วนนี้จะมีดังนี้
- เลือก Button2 (ปุ่ม ไมคโครโฟน ในหน้า UI) เมื่อคลิกแล้วให้โปรแกรมเริ่มทำงาน
- เลือก Speech Recognizer
- ใช้ Method call GetText
- เลือก when และใช้งาน Method cell Speech Recognizer.GetText
- ให้จากข้อ 4 เลือกใช้ Speech Recognizer.AfterGettingText

ที่นี้เป็นเสร็จเสร็จ Project App Chat bot แบบง่ายๆ ด้วย Google Assistant กันแล้วโดย Block Code ทั้งหมดจะมีดังนี้
- Set global Variable Name และ Message
- Speak Message กรอกชื่อและให้แสดงข้อมความที่ต้องการ
- Speech Record Recognizer เปิดใช้งานไมค์จากมือถือและค้นหาข้อมูลจาก Google แบบ Auto

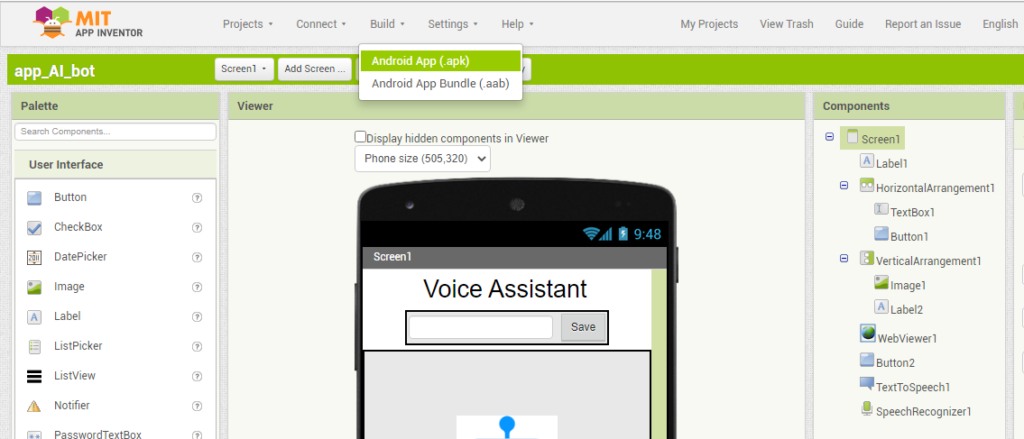
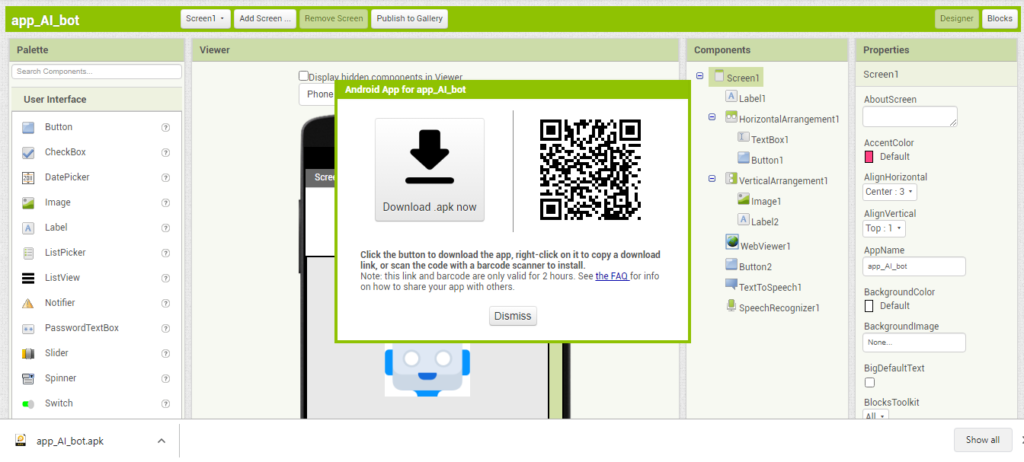
ต่อเป็นเรากลับมาที่หน้า Designers ไปที่เมนู Build เป็นไฟล์ Android App (.apk) สามารถนำไปติดตั้งลงมือถือได้ ส่วน iOS นั้นตอนนี้ใน MIT App Inventor ยังไม่รองรับให้เราใช้วิธี Connect AI แทนเป็นก่อนนะในส่วนนี้เพราะถ้าใช้วิธีนี้มือถือ iOS ทุกรุ่นก็สามารถเปิด App ได้เหมือนค่ะ


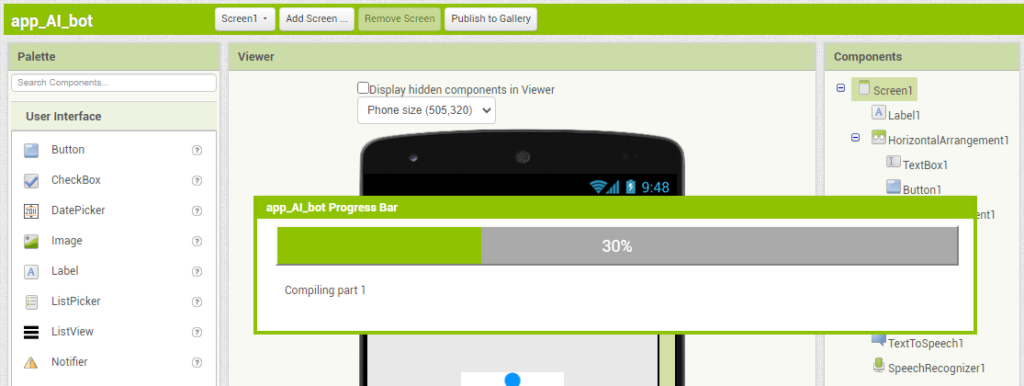
พอ Build เสร็จแล้วก็ Download หรือจะ Scan ได้เลยเป็นเสร็จสิ้น

พอนำไฟล์ไปติดตั้ง หรือ เข้าใช้งาน ก็จะมีหน้าตาประมาณนี้ กรอกชื่อที่ต้องใน TextBox1 และกด Save (ฺButton1) ก็จะเห็น ตัวแปร Name ไปแสดงตรง Label2

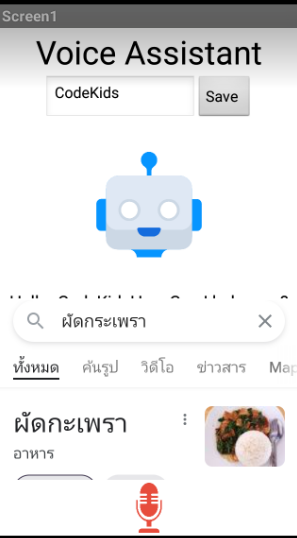
พอกดที่ปุ่มไมค์ตัว Google Assistant จะทำงานให้เราพูดสิ่งที่ต้องการไปได้เลยและจะสังเกตมามันจะไปค้นหาจาก Google มาให้แบบ Auto โดยนำมาแสดงตรงนี้จะอยู่ในส่วนของ WebViewer

หากสนใจเรียน Coding สามารถติดต่อสอบถามได้ที่เพจเลยค่ะติดตามเราได้ที่เพจ : https://www.facebook.com/codekidsTH/.ถ้าอยากให้ลูกๆของคุณเรียนเขียนโปรเเกรมเป็น สามารถเริ่มได้ตั้งเเต่ 6 หรือ 7 ได้เลย ลอง Inbox เข้ามาสอบถามได้นะคะหรือเว็บไซต์ CodeKids นี้ได้เลย มีความรู้ด้านการเรียนรู้การเขียนโปรเเกรมสำหรับเด็กๆมากมาย https://www.codekids.co